CSS property: clip
Description
Element clipping
The clip property applies only to absolutely positioned elements.
An element's clipping region clips out any aspect of the element (e.g., content, children, background, borders, text decoration, outline and visible scrolling mechanism — if any) that is outside the clipping region. Content that has been clipped does not cause overflow.
The element's ancestors may also clip portions of their content (e.g., via their own clip property and/or if their overflow property is not visible); what is rendered is the cumulative intersection.
If the clipping region exceeds the bounds of the UA's document window, content may be clipped to that window by the native operating environment.
Syntax
clip: <shape> | auto | inherit;
Parameters
- <shape>
-
In CSS 2.1, the only valid
<shape>value is:rect(<top>, <right>, <bottom>, <left>)where<top>and<bottom>specify offsets from the top border edge of the box, and<right>, and<left>specify offsets from the left border edge of the box in left-to-right text and from the right border edge of the box in right-to-left text. Authors should separate offset values with commas. User agents must support separation with commas, but may also support separation without commas (but not a combination), because a previous revision of this specification was ambiguous in this respect.<top>,<right>,<bottom>, and<left>may either have a<length>value orauto. Negative lengths are permitted. The valueautomeans that a given edge of the clipping region will be the same as the edge of the element's generated border box (i.e.,automeans the same as0for<top>and<left>(in left-to-right text,<right>in right-to-left text), the same as the computed value of the height plus the sum of vertical padding and border widths for<bottom>, and the same as the computed value of the width plus the sum of the horizontal padding and border widths for<right>(in left-to-right text,<left>in right-to-left text), such that fourautovalues result in the clipping region being the same as the element's border box).When coordinates are rounded to pixel coordinates, care should be taken that no pixels remain visible when
<left>and<right>have the same value (or<top>and<bottom>have the same value), and conversely that no pixels within the element's border box remain hidden when these values areauto.
Syntax
Values
Versions
Examples
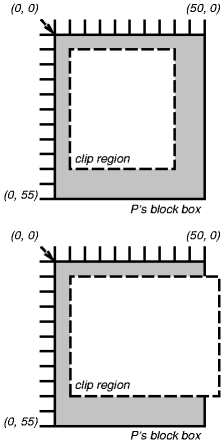
The following two rules:
p { clip: rect(5px, 40px, 45px, 5px); }
p { clip: rect(5px, 55px, 45px, 5px); }
will create the rectangular clipping regions delimited by the dashed lines in the following illustrations:

Note. In CSS 2.1, all clipping regions are rectangular. We anticipate future extensions to permit non-rectangular clipping. Future updates may also reintroduce a syntax for offsetting shapes from each edge instead of offsetting from a point.